- Published on
The Journey of a URL: Behind the Scenes of Browser's Address Bar
- Authors

- Name
- Jatin Yadav
@jatiin_yadav

Introduction
You may have done millions of searches in your browser, but have you ever wondered what happens when you enter a URL in the Address Bar?
There are several steps involved in obtaining the IP address of the website you entered, and it is quite interesting how the browser handles everything.
You may have heard of the terms Domain, Sub Domain, and Cache. In this article, let's look at what all of these terms mean, starting with Decoding the URL.
Decoding the URL
The URL, or Uniform Resource Locator, is the digital address guiding us through the internet. Comprised of components like scheme, domain name, path etc, it directs browsers to specific web resources.
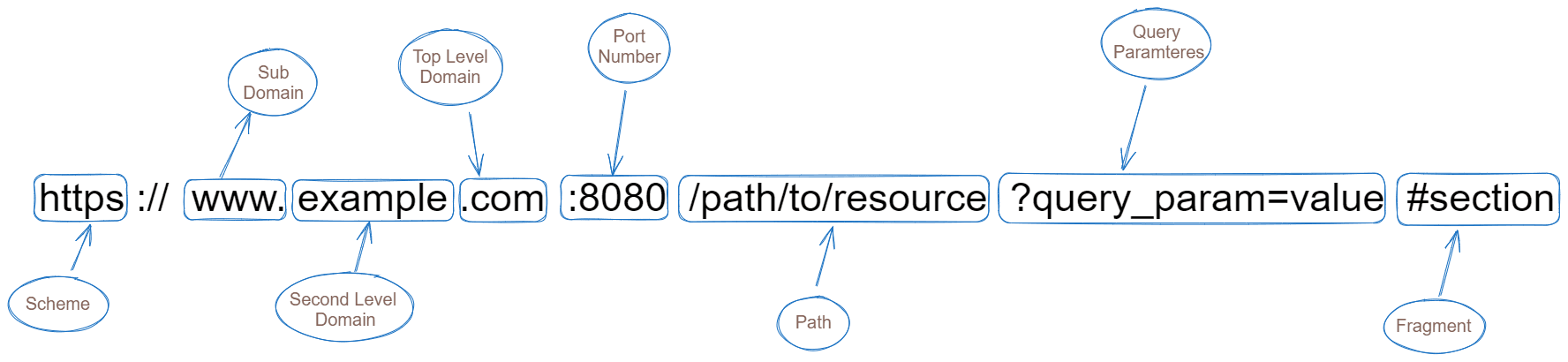
Here is a breakdown of the URL:-

- Scheme: https:// (denotes the protocol used for communication).
- Subdomain: www (Prefix indicating a specific section within the domain).
- Second-level domain: example - (Primary identifier chosen by the owner).
- Top-level domain: com - (Indicates the domain's type or purpose).
- Port: : 8080 (optional port number specifying the network port for communication).
- Path: /path/to/resource (specifies the location of the resource within the domain's directory structure).
- Query parameters: ?query_param=value (optional parameters passed to the server, typically used for dynamic content or filtering).
- Fragment identifier: #section (optional fragment identifier indicating a specific section or location within the resource).
Browser Cache Check:
The browser checks its local cache to see if it already has a cached copy of the requested resource (such as HTML files, images, stylesheets, or script) as the cached copy is there considered authentic then the browser can retrieve resources from the cache without making additional requests to the web server.
Cache Lookup: The browser checks its cache to see if it has a cache of the requested resource. It uses a
cache key, usually derived from the URL and possibly other query headers, to identify the cached information.Validation: When an
archived entryis found, the browser performs a validation check to verify that the archived copy is still valid andup-to-date. This may require you to send a conditional request to the web server, such as an HTTP request with the title If-Modified-Since or If-None-Match, to ask if the object has changed since it was last savedServer Response: Depending on the validation check, the server responds with a 304 Not Modified status code if the archived copy is still valid, or with a new version of the resource if modified. If the archived copy is still valid, the browser can reuse the archived resource without downloading it again.
Cache Update: When the server responds with a new version of the resource, the browser
updatesits cache with thelatest versionfor future use.
This is the process of how the browser utilizes the resources, helps in reducing the load on the server and also keeps the caches up to date.
You can know the IP address of the website's your browser has stored by visisting chrome://net-internals/#dns if you are using Chrome.
OS Cache Check
When a browser attempts to access a website and doesn't find the requested resource in its cache, it may rely on the operating system's (OS) DNS cache for assistance.
During the OS cache check:
- The browser sends a request to the OS to resolve the domain name into an IP address.
- The OS checks its
DNS cache, which stores recently resolved domain names and their correspondingIP addresses. - If the requested domain name is found in the
OS cacheand the associated IP address is still valid, the OS provides the IP address to the browser. - This helps expedite the DNS resolution process, as the browser can use the cached IP address to establish a connection with the web server and retrieve the requested resource.
Overall, the OS cache check helps improve the efficiency of DNS resolution by leveraging previously resolved domain name mappings stored within the operating system.
You can know the IP address of the website's your Operating System has stored by running ipconfig/displaydns in your command prompt.
ISP Cache Check
If the IP address is still not found in OS Cache, then the next step is to look into Internet Service Provider's (ISP) cache.
ISP Cache Check refers to the process where the browser, after checking its own cache and the operating system's DNS cache, may query the cache maintained by the
Internet Service Provider(ISP).If the ISP cache contains a valid entry for the requested
domain name, the browser can obtain the IP address directly from the cache,bypassingthe need for a full DNS resolution process.However, if the IP address is not found in the ISP cache or the cached entry has expired, the browser proceeds with the DNS resolution process by querying the DNS server to resolve the domain name into an IP address.
DNS Resolution
After the browser didn't found a stored copy of the requested resource even in the ISP cache, the next step is DNS Resolution. This process is crucial for translating the human-readable domain name allowing the browser to locate the corresponding web server.
Let's dive into the step-by-step process:-
- If the domain name is not found in any local or ISP caches, your device sends a DNS query over the network to a DNS server.
- The
DNS serverreceives theDNS queryand searches its records (known as DNS zones) for the domain name. If the domain name is found, the DNS server retrieves the correspondingIP addressfrom its records and sends a response back to your device. - Armed with the IP address obtained from the
DNS server, your device can now establish a connection with the web server hosting the requested website. - Once the connection is established, your device and the web server may engage in a handshake process to negotiate communication parameters and establish a secure connection (e.g., TLS/SSL handshake for HTTPS websites).
- With the connection established, your device can now send an
HTTP requestto the web server to retrieve the requested web page or resource. - The web server processes the HTTP request, retrieves the requested resource from its storage, and sends an HTTP response back to your device.
- Finally, your web browser receives the HTTP response, renders the content of the web page, and displays it to you for viewing.
This step-by-step process illustrates how DNS lookup plays a crucial role in translating domain names into IP addresses, enabling devices to locate and communicate with web servers on the internet.